Progressive Web Apps provide similar functionalities and user interface to native apps, but we only need to write one simple code to run an app on every possible device and platform. Development of these apps is cheaper than in the case of native ones, they are created much faster and allow to expand reach really quickly. What other benefits do Progressive Web Apps have? Find out how can they help you to get ahead of your competition.
Progressive Web Apps: Simply Speaking
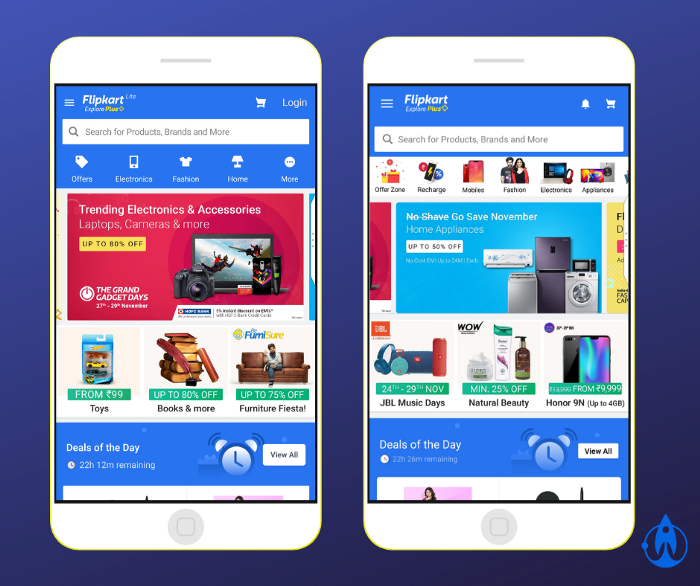
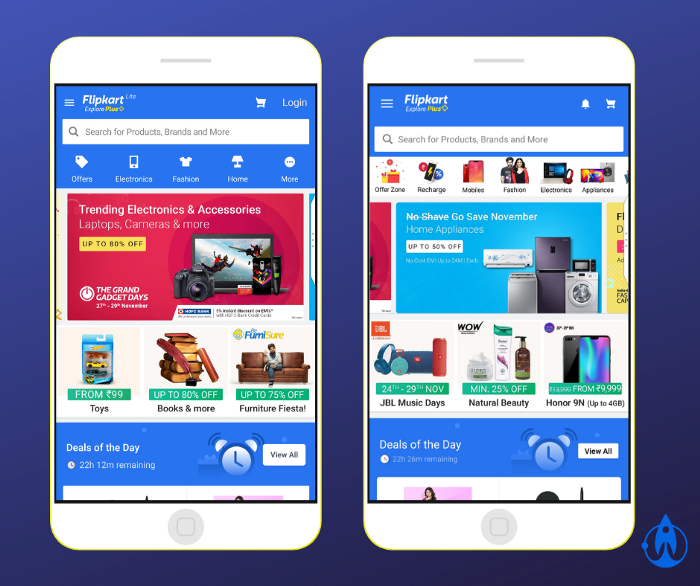
What are Progressive Web Apps? Websites displayed through a browser which use modern web capabilities to provide the look and experience of a mobile app. In other words, they are websites in mobile apps’ shells. They offer similar user interface and functionalities to the best native apps, and a user doesn’t even notice that they are different than a regular mobile app on his phone. Excellent User Experience is one of the most important advantages of Progressive Web Apps.

How does it work? An app earns its right to interact with a user. A relationship between the app and its user builds progressively, as a user visits the app’s website. Then, over time, the app becomes powerful. When a user engages with its website enough, the browser offers prompts asking if he wants to keep the app on the screen.
When users launch them from the home screen, Progressive Web Apps start to act like mobile ones. They load extremely fast as full screen experience, send relevant push notifications and work even offline.
Why Progressive Web Apps Are the Solution For You?
According to recent studies, consumers spend more than 5 hours a day on their smartphones. What is more, mobile phones generated 52,2% of all worldwide online traffic in 2018. The increasing mobile usage entirely changed the way we see and use the web.
As a consequence, nowadays it is essential to provide the excellent User Experience on every device possible. However, users can see a huge difference while working on native mobile apps and web browser apps on a smartphone. The second ones often are slow, not always responsive and do not provide all functionalities needed. On the other hand, native mobile apps also have some flaws. Development is hard and expensive. Developers need to learn the required languages and tools to build a separate app for each platform. There are also a few problems on a user’s side. There may be some data usage issues that impact the possibility of downloading the app. What is more, to benefit from the latest version of an app user also has to download the update.
That is why Progressive Web Apps appeared. They solve all these problems by providing excellent mobile experience with no need to develop a few separate apps. They are super light and fast, and users don’t need to download them. Many well-known companies transformed their mobile websites into PWAs and achieved enormous success by that. Check out a few successful Progressive Web App examples.
The Most Important Benefits of Progressive Web Apps
Let’s get familiar with the 9 most important benefits of Progressive Web Apps that can seriously get you ahead of the competition.

1. They are easy to develop: that means lower costs and faster development
Developers create Progressive Web Apps using well-known web technologies.

It means that a developer doesn’t have to create multiple apps that would work on every platform. He creates only one app which works flawlessly across all platforms and devices. That implies considerable savings in time and effort, and is cheaper than in the case of native mobile apps. It’s a tremendous opportunity, especially for startups.
Thanks to the fact, that there is only one code working on every device, Progressive Web Apps also offer a unified user experience.
All customers have access to the same version of the app, and that cross-platform uniformity helps to deliver an optimised user experience to our entire user base.
2. They are easy to distribute and update
Progressive Web Apps are distributed by a browser, there is no need to go through app stores to distribute them. Our app doesn’t need to be downloaded from an app store to be installed on a device. The process is faster and free of app store charges for both companies and users (there is no need to pay any fee to an app store to distribute or download the app). We are also free as regards to our app’s design, features and content — we don’t need to go through any reviews.
Updates are also much more comfortable. Users always have access to app’s latest version. They don’t have to download the new code on their devices, like in the case of native mobile apps. Updates are provided by service workers: after the publication of new content, it becomes available to a user the moment he is connected to the internet. Thanks to that, users can enjoy the latest functionalities, features or security updates immediately when they connect to the internet.

Users can also play an essential role in improving an app. We can carry out user tests, analyze results and on that basis enhance app’s functionalities.
3. They maximize your reach
A Progressive Web App helps to maximize reach quickly. Why? Because producing one app, we reach the people on all desired platforms and devices. Thanks to that we can expand our market reach faster than the ones who develop a separate app for every platform. Besides, experts proved that the fewer clicks, the more likely people will stay with our app. We don’t need to install a Progressive Web App, and according to studies, each additional click required to install an app, results in a drop-off rate around 20%.
What is more, Google indexes PWAs so a user can return to them and find them in search engine results. An app doesn’t require installation so we can easily share it through the web. A user clicks a link and already gains access to the content.

Progressive Web Apps are technically like websites because we access them through the URL. That app has the same visibility on Google as a regular website, and marketers can apply the same SEO techniques to it. We can also use all marketing tools: organic indexing, sponsored links, retargeting. We have access to many distribution channels: referral links, social media posts, email campaigns, ad campaigns. Thanks to that Progressive Web Apps get an average three times more visibility than native apps do.
4. They can run on any device and look perfect
Progressive Web Apps run on a browser, and thanks to that are universal. They adapt themselves to every screen. They are progressive, so work perfectly on every device, no matter what kind of browser someone uses. Progressive Web Apps are also responsive, which means they fit every device’s screen perfectly.
5. They are easy-accessible and work really fast
One of the most significant advantages of Progressive Web Apps is that they provide a user with content, information, and experience he needs in the fewest number of steps. Progressive Web Apps require a minimal amount of effort from a user to provide him what he needs. That increases users engagement with an app.

Besides, Progressive Web Apps work fast and smooth. Service workers allow our app to load instantly, regardless of network connection quality. An app is fast — it provides smooth animations, scrolling, and navigation. The lightness of that app also takes away the device’s storage concerns — we can install it even if we don’t have much space left. All of that provides users with flawless and excellent experience.
6. They work offline
Progressive Web App loads content in the cache of a mobile device. The first time a user visits an app, the cache system allows all the content or part of it (it depends on our decision) to be locally stored. A user can access this content during the next visits even if he is offline.
A Progressive Web App by definition should be connectivity independent. Thanks to service workers apps can work offline or with a weak connection. They can load very fast even on slow networks. Service workers also provide a technical foundation for features like rich offline experiences, periodic background sync or push notifications.
7. They offer push notifications, adding to a home screen and a few other essential functionalities
The app uses service workers and a push API to deliver notifications. Web push notifications make it easier to re-engage with the app, by showing relevant and timely communications even when the browser is closed.
Besides, a user can easily add a Progressive Web App to a home screen without the need to download it. After installing it on a home screen, a user can launch a PWA immediately. Thanks to that a user perceives it like any other mobile app on his device. Adding an app to a home screen is easy and allows to re-engage with it and return to it quickly.
What is more, the Media Capture API provides a web app with direct access to audio and video features (camera and microphone). As a consequence, it is possible to take a photo or record a video without leaving a browser (and our app). Additionally, with the user’s consent, a Progressive Web App can also get his geolocation with the geolocation API. To do that an app has to run under HTTPS. Not long ago that kind of tool was unthinkable.
These days security is critical. Progressive Web Apps ensure a high level of protection because they are served through the HTTPS connection. That secures all the users’ sensitive data the app needs to process.
What is more, securing the data is easy because it only requires adding an SSL encryption.
9. They provide an app-like experience
Developers build PWAs using a model called an app shell. When a PWA displays at full screen, it doesn’t have any URL bar or forward and backward banners as a browser does. It also responds quickly with minimum page refreshes. The experience connected with scrolling, transitions, and animations is flawless. A Progressive Web App provides native app-like navigation and interactions.

A Progressive Web App is a website in a mobile app shell. It can be quickly developed and distributed on every device and platform possible. It’s easy-accessible and has many useful and unique features and functionalities. Developing a Progressive Web App helps you with maximizing reach quickly and getting ahead of the competition. That is an excellent opportunity for startups or businesses from a highly competitive market.
Are you looking for experienced Progressive Web App developers? At Appstronauts, we can provide you with a knowledgeable team that will also help you with the business side of a project. Just send us a message at hello@appstronauts.co or fill this short form.